저번 시간에는 차이의 MVP를 기획하였다. 다시 한번 정리해보면,
문제 해결을 위한 핵심 기능 & 솔루션 정의
유저는 주요 기능인 번개/부스트 사용에는 편했지만, 그 외의 기능에서 불편함을 느꼈다. 그래서 고객이 겪고 있는 문제를 해결하기 위한 핵심 기능을 다음과 같이 정의하였다.
1. 부스트 알림 서비스 제공하기
2. 메뉴 탭 개선하기
3. 자동충전을 보다 쉽게 알리기
이와 같은 핵심 기능으로 만들고자 하는 솔루션을 한 문장으로 정의하면 다음과 같다.
결제마다 할인받는 쉽고 간편한 서비스
: 유저는 부스트를 사용하고 할인받는 과정뿐만 아니라, 차이에 있는 아무 버튼이나 클릭해도 이해할 수 있어야 단골고객이 될 것이다. '차이는 정말 쉽더라'라고 느낀 고객이 주요 기능인 차이 번개/부스트 기능을 적극적으로 사용할 확률이 높기 때문이다.
그럼 이번 시간에는 기획한 MVP를 구체화시켜보자.
기능 정의 (백로그 작성)
기능 정의는 실제 기능으로 개발될 '요구사항들을 정리'한 문서이다. 기능 정의에는 제품이 앞으로 어떤 방향으로 개선될 것인지를 문서 하나로 정리한 것이기 때문에, 협업을 위해서도 아주 중요한 문서이다. 따라서 기능 정의 (백로그)에는 다음과 같은 내용을 포함해야 한다.
- 시나리오 상, 서비스 컨셉 상 필요한 기능들 모두 리스트업
- 솔루션을 위해 세부적으로 어떤 기능이 필요한지
- 각각의 기능은 어떤 목적을 해결하기 위한 것인지
- 유사한 기능들끼리 그룹핑
- 각각 기능들과 그룹 간 중요도를 1~9로 표시
- 각각 기능들에 대한 정의 / 필요한 내용 & 콘텐츠에 대한 설명 작성
- 우선순위가 높은 기능부터 작성한다.
저번 시간에 정의한 ‘차이가 문제 해결을 위해 추가해야 될 핵심 기능 3가지’를 최우선 순위로 설정하였고, 추가적으로 3가지 기능을 보완하였다. 추가적으로 정리한 기능 3가지는 다음과 같다.
1. 차이 머니 개념 설명하기
: 차이 머니라는 단어 자체가 직관적이지 않아서, 차이 머니의 정확한 기능을 모르는 유저가 발생한다. 따라서 차이 머니가 무엇인지 안내하는 문구를 넣을 예정이다.
2. 부스트를 사용하지 않는 고객에게도 알림 서비스 제공하기
: 부스트를 일주일 간 사용하지 않은 고객에게 부스트 사용을 놓치면 느낄 아쉬움을 알림 서비스로 제공한다. FOMO: 'fear of missing out'을 활용하여 차이를 사용하는 다른 사람은 모두 누리는 좋은 기회를 유저 당신만 놓치고 있다는 점을 강조할 예정이다.
3. 고객센터, 공지사항 위치 변경
: 최근 차이에서 신용카드를 출시했는데, 발급과 이용에 관한 문의사항이 많을 것으로 예상된다. 현재 차이는 공지사항과 고객센터를 찾는 여정이 복잡한데, 찾기 쉬운 위치로 변경할 예정이다.

정보(계층) 구조도 (IA, Information Architecture) 설계

차이의 모든 기능을 설계하면 너무 길어질 것 같아 문제 해결을 위한 핵심기능과 추가적으로 보완한 기능 중심으로 정보 계층 구조도를 작성하였다. 공지사항과 고객센터는 마이페이지에 들어가자마자 볼 수 있도록 depth를 수정하였다. 그리고 차이 머니 잔액을 클릭하면 차이 머니에 대한 정의와 기능을 설명하는 글을 볼 수 있도록 했다. 마찬가지로 자동충전을 클릭하면 자동충전에 관한 설명글을 확인할 수 있도록 구성하였다. 마지막으로 알림 아이콘(액티비티)을 클릭했을 때, 부스트 사용 알림과 부스트 미사용 고객에게 주는 알림을 확인할 수 있도록 하였다.
화면 디자인 (Wireframe)
Figma를 사용하여 wireframe을 디자인하고 화면의 흐름을 표시해보았다.

- 메뉴탭에 마이페이지 메뉴를 추가하였다. 그리고 공지사항과 고객센터를 마이페이지 상단에 위치시켜, 유저가 질문하는 여정을 편하게 만들었다.

- 메뉴탭에 차이 머니 메뉴를 추가하였다. 그리고 차이 머니 설명 탭을 따로 추가하여 차이 머니가 무엇인지 모르는 유저들을 위한 설명글을 넣었다.

- 메뉴탭에 자동충전 메뉴를 추가하였다. 그리고 자동충전 페이지에 자동충전에 관한 설명을 적어 차이의 자동충전 개념을 이해시켰다.

- 알림 서비스에 부스트를 사용한 고객에게는 'ㅇㅇ원이나 캐시백 받으셨어요!'라는 알림을 주었고, 일주일 간 부스트를 사용하지 않은 유저에게는 부스트 사용을 장려하는 '차이 크루들은 부스트 사용으로 월평균 15,000원을 캐시백 받았어요. 부스트를 사용해보세요!'라는 문구를 넣었다.
스토리보드 (기능 명세서) 작성
결정된 각각의 화면에 대해 스토리보드를 작성해보았다. 스토리보드는 A 버튼을 눌렀을 때 어떤 반응을 해야 하는지를 작성해 팀원 (개발자, 디자이너)가 혼선을 겪지 않도록 하기 위한 소통 문서이다. 스토리보드는 기능 명세서, 화면 소개서, PRD (Product Requirements Document)라고도 한다.
1. 메뉴탭 개선
메뉴탭 UX 개선

2. 마이페이지
공지사항, 고객센터 위치 변경

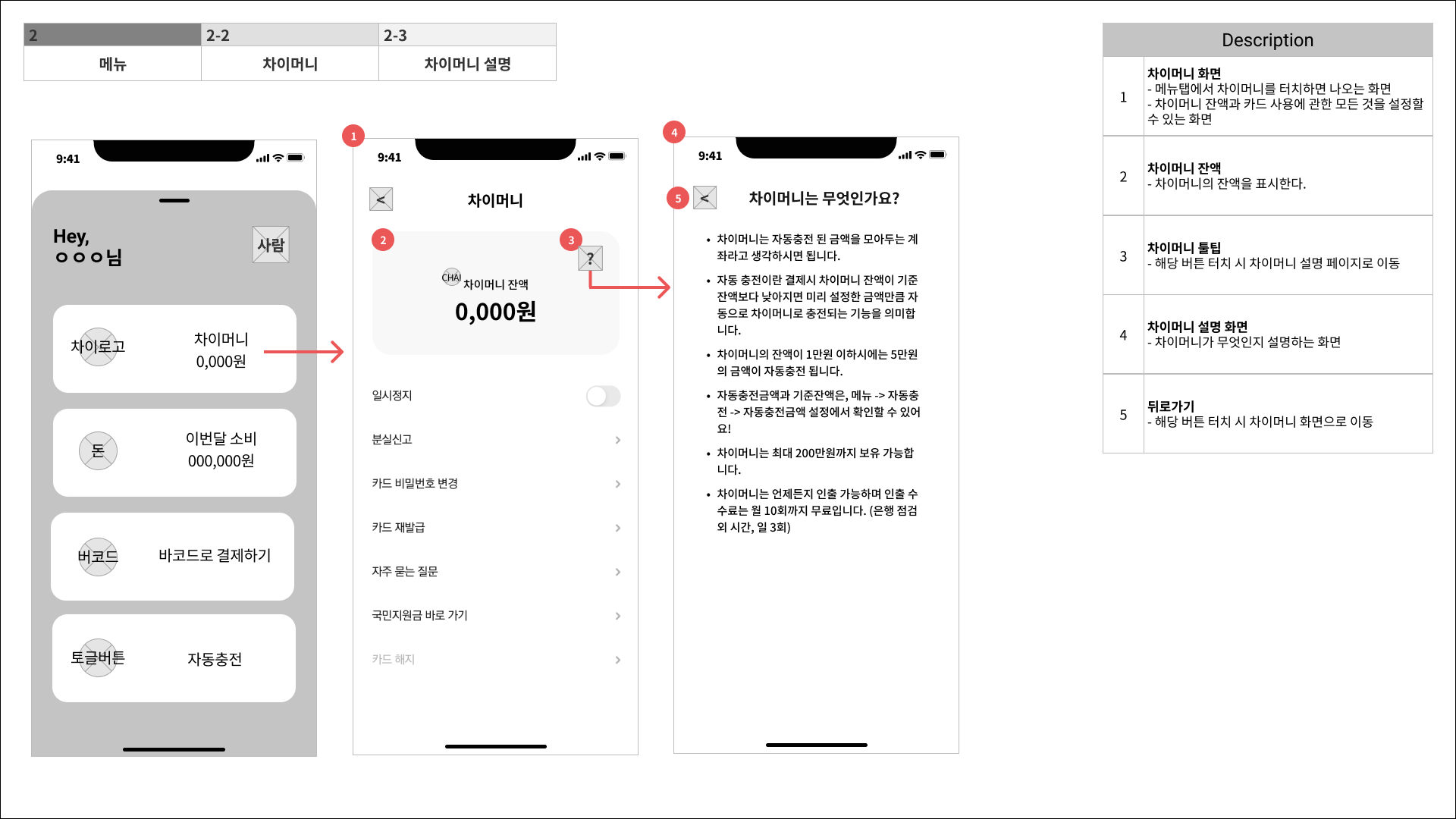
3. 차이 머니
차이 머니 기능 설명

4. 자동충전
자동충전 기능 설명

5. 알림 서비스
부스트 사용 고객 / 장기 미사용 고객으로 구분하여 알림 서비스 창 제작

4화에 계속.. 긴 글 읽어주셔서 감사합니다!
'차이(CHAI)' 카테고리의 다른 글
| 5화. 차이가 확인해야 되는 지표는? (0) | 2022.03.04 |
|---|---|
| 4화. 차이의 성장 전략, Growth! (0) | 2022.03.03 |
| 2화. 차이 MVP 기획하기 (0) | 2022.02.10 |
| 1화. 결제마다 할인받는 간편결제 <차이>를 알아보자 (0) | 2022.02.03 |



