마켓컬리 프론트엔드 탐색하기 [코드스테이츠 PMB 10기]
웹 프론트엔드의 3가지 언어 - HTML, CSS, JavaScript

HTML의 역할: 구조 만들기(뼈)
- 웹의 구조를 담당
- 콘텐츠의 레이아웃을 제어
CSS의 역할: 웹사이트 스타일 지정(살)
- 웹의 시각적인 표현을 담당
- 색상, 레이아웃, 크기 폰트 등을 지정
- 주로 웹 페이지의 "모양과 느낌"을 처리
JavaScript의 역할: 상호 작용 증가(근육)
- 웹의 동적 처리를 담당
- 웹 페이지에 상호 작용 추가
오늘은 마켓 컬리 랜딩 페이지를 살펴보고, HTML, CSS, JavaScript 요소를 찾아볼 예정이다.

HTML
HTML에서 사용하는 모든 태그는 열고, 닫아주어야 한다. <>, </>로 한쌍을 이루어 사용한다.
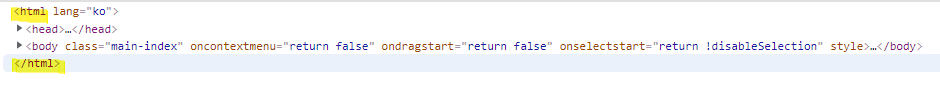
<html> : HTML 파일 시작
</html> : HTML 파일 종료

마켓 컬리에서도 <html>... </html>가 적혀있으며, HTML 파일의 시작과 종료점을 파악할 수 있는 부분이다.
또한 HTML은 <HEAD>와 <BODY>로 나눠진다.
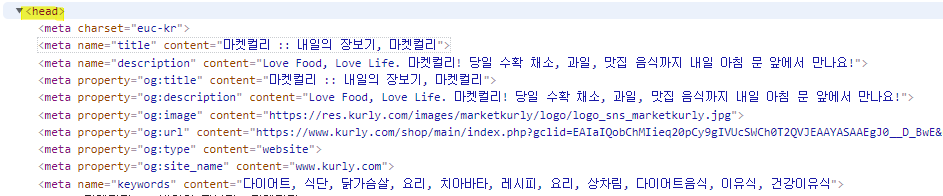
<HEAD>
- 타이틀, 메타 태크, 스타일시트, 자바스크립트

1. <meta name="title" content="마켓 컬리 :: 내일의 장보기, 마켓 컬리">

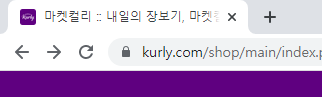
마켓 컬리는 title을 "마켓 컬리 :: 내일의 장보기, 마켓 컬리"로 설정해두었는데, 적어둔 대로 마켓 컬리 페이지는 "마켓 컬리 :: 내일의 장보기, 마켓 컬리"로 실행되고 있다.
2. <meta name="description" content="Love Food, Love Life. 마켓 컬리! 당일 수확 채소, 과일, 맛집 음식까지 내일 아침 문 앞에서 만나요!">

description은 해당 HTML 문서의 간략한 설명을 입력하면 된다. 해당 내용은 마켓 컬리를 검색했을 시 페이지의 제목과 링크 아래에 간단한 페이지의 설명 부분을 보여준다. description을 긴 장문으로 작성을 한다고 해도 검색사이트에서 다 나타나지 않으므로, 50~70 글자 정도로 함축하여 기술하면 된다.
3. <meta name="keywords" content="다이어트, 식단, 닭가슴살, 요리, 치아바타, 레시피, 요리, 상차림, 다이어트 음식, 이유식, 건강 이유식">
meta name에서 keywords는 반드시 코딩을 하는 것이 좋다. 구글, 네이버, 다음 등의 로봇이 description의 내용과 keywords의 내용을 크롤링하기 때문이다. <meta name="keywords" content="키워드 1, 키워드 2, 키워드 3....">과 같이 입력하면 된다.
<BODY>
- 본문 내용

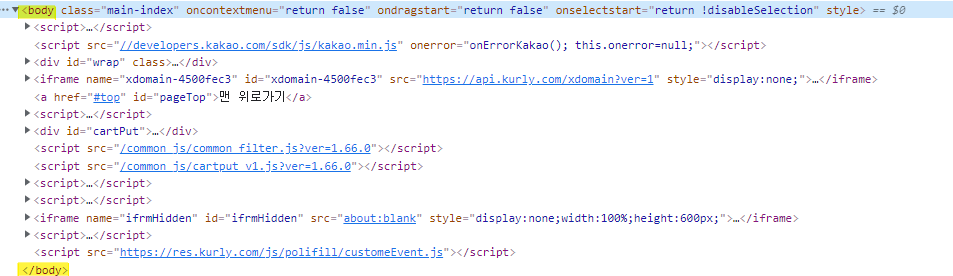
<body>와 </body>는 실제 내용이 들어갈 부분이다.

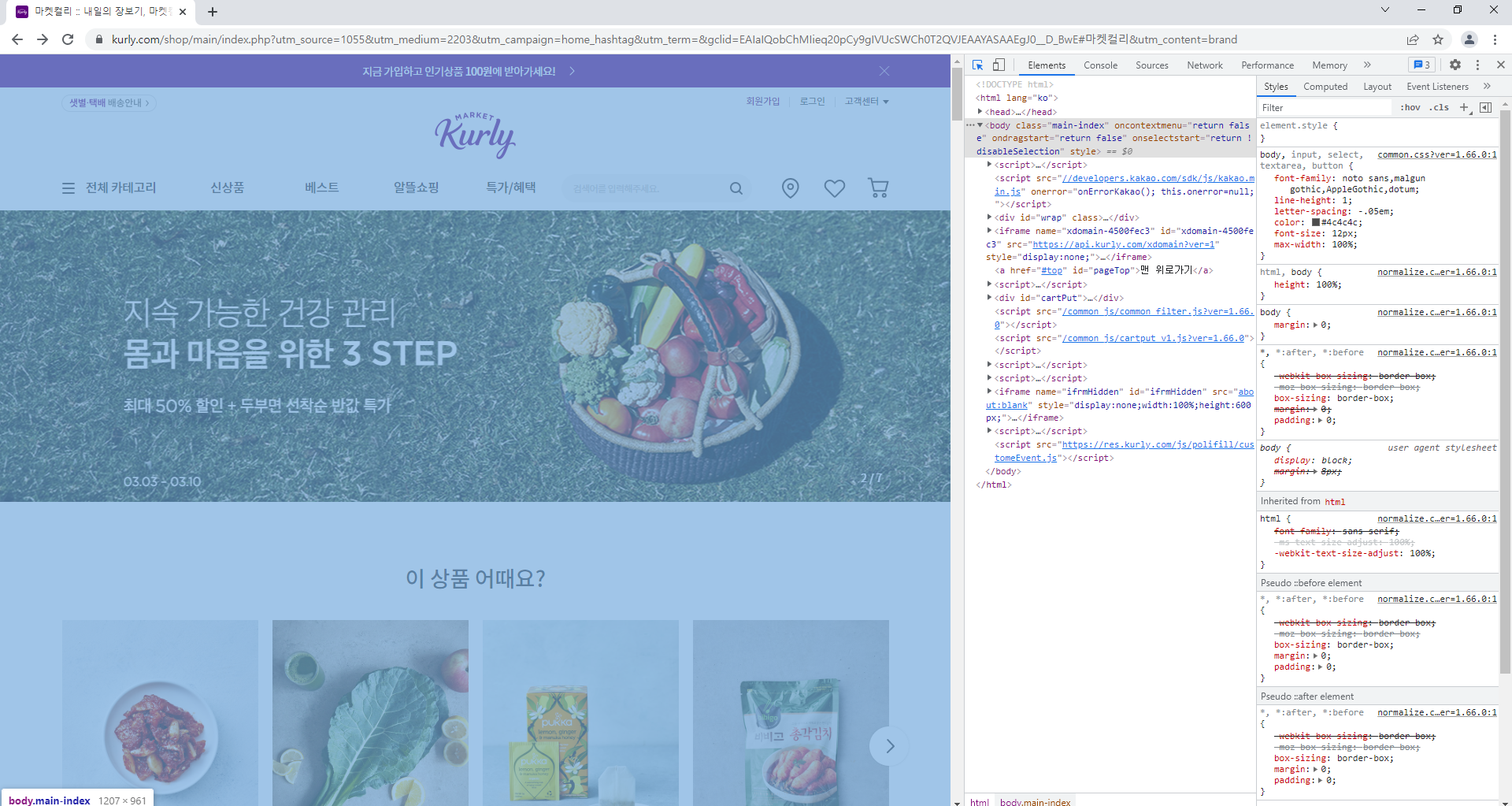
body 부분에 마우스를 갖다 대면 랜딩페이지 전체가 body 부분임을 확인할 수 있다.
CSS



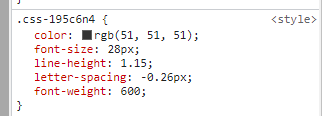
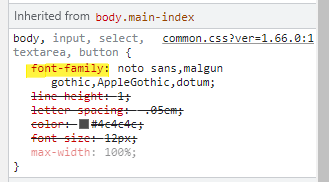
'후기 500개 돌파 상품' 글씨를 클릭하였다. 그리고 해당 부분 style을 통해 폰트 색, 폰트 사이즈, 행간(글의 줄과 줄 사이), 폰트 굵기 등을 파악할 수 있었다. 그리고 font-family는 폰트 종류를 의미하는데, 마켓 컬리에는 noto sans, malgun gothic, AppleGothic, dotum; 5개가 적혀있다. 이 경우에는 제일 앞에 있는 noto sans 폰트가 최우선적으로 적용이 되고, 만약 이 폰트를 로드하는 데 있어서 문제가 생겼을 시에는 바로 뒤에 있는 폰트 malgun이 적용된다.


JavaScript
각 상품에 마우스를 댈 때마다 상품의 이미지가 커지고 있다. 해당 이벤트는 이미지를 클릭하지 않고, 갖다 대기만 해도 반응하는 javascript 기능이다. 해당 기능에 사용된 javascript 요소를 파악하기 위해 Event Listener를 클릭하였다.

그 결과 click, error, load로 나뉜 Framework listeners를 확인할 수 있었다. 그리고 더 자세한 확인을 위해 오른쪽에 있는 파란색 코드를 클릭해 보았다.

해당 코드가 어떤 기능을 수행하는지 정확히 파악하기는 어려웠다. 하지만 function과 return this가 적혀있는 것으로 보아 마우스를 댔을 때에는 상품의 이미지가 커지는 기능을 수행하고, 마우스가 상품과 닿지 않았을 때는 원래의 이미지 크기로 돌아오는 기능일 것이라고 추측할 수 있었다.
참고자료
마켓컬리 :: 내일의 장보기, 마켓컬리
Love Food, Love Life. 마켓컬리! 당일 수확 채소, 과일, 맛집 음식까지 내일 아침 문 앞에서 만나요!
www.kurly.com