차이에 숨어있는 UX 심리학 법칙 [코드스테이츠 PMB 10기]
나는 이상하게도 예쁘고 혜택이 좋아 보이는 카드만 생기면 발급을 받고 싶다. 내가 이미 쓰고 있는 카드가 있는데도 말이다. 그렇게 발급받은 카드만 5개. 카카오 뱅크, 토스, 차이, 국민, 신한 등등... 전혀 관련은 없지만 카드 발급을 좋아한다고 카드캡터체리냐는 말도 들었다. (이름에 카드가 들어가서 그런 듯하다) 그런데 요즘은 이상하게도 차이카드 하나만 쓰는 중이다. 다른 카드들도 보기엔 예쁘지만 결제를 하면 결국엔 다 똑같았다. 결제하면 계좌에서 출금되고, 포인트 쌓이고, 어느 날 갑자기 들어오는 캐시백. 그냥 재미가 없었다. 그런데 차이는 결제를 할 때마다 번개(포인트)가 쌓이고, 모인 번개로 내가 원하는 브랜드에서 부스트(할인)를 받을 수 있다. 앱 자체가 게임을 하는 기분이 들어서 결제하는 재미도 있고, 할인받는 재미도 느껴지고, 어떤 브랜드를 선택하고 할인을 받을까 고민하는 재미도 있다. 그냥 차이는 나에게 안성맞춤인 UI/UX이다. 차이에는 어떤 UX 심리학 법칙이 숨어져 있길래 카드 발급을 좋아하는 내가 차이에 정착하게 되었을까? 오늘은 저서 'Laws of UX'를 활용하여 UX에 활용되는 심리학을 알아보려고 한다.
1. 차이에 숨겨진 UX 심리학 법칙

1. 제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다. 그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.


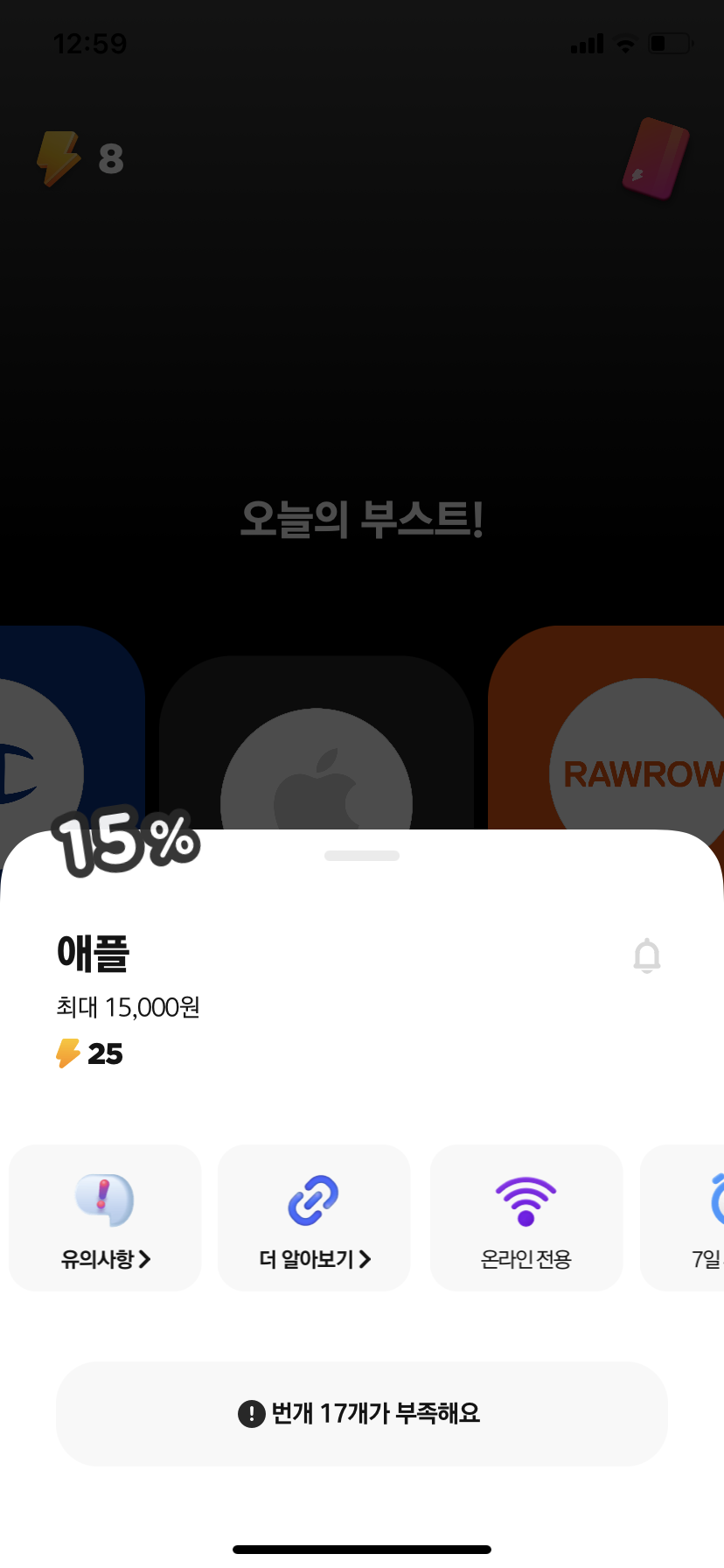
문고리를 보면 돌리거나 당기기, 버튼 모양을 보면 누르기 등 사람들은 익숙한 도구의 사용법이 머릿속에 각인되어 있다. 차이 하단 화면에서도 유의사항 / 더 알아보기 / 온라인 전용 옆에 무엇인가가 보인다. 우리는 자연스럽게 저 7일 ··이라고 쓰인 나머지 글자는 무엇일지 궁금해하며 손가락을 오른쪽으로 스크롤한다. 그리고 우리는 자연스럽게 스크롤을 하고 '7일 후 까지'라는 문구를 보게 된다. 아마도 차이는 한 화면에 4개를 다 넣으면 글씨가 작아 가시성이 떨어질 것을 염려하여 3.5개만 보여주고 나머지 0.5개는 스크롤을 통해 보게 했을 것이다. 보여주고 싶은 정보가 4개인데 0.5개를 보여주지 않고 앞에 3개만 보여주면, 사용자들은 뒤에 한 개가 더 있는 줄 모르고 넘어갈 것이다. 따라서 차이는 '제이콥의 법칙'에 따라 사용자가 3.5개를 보고 자연스럽게 나머지 0.5개를 보기 위해 오른쪽으로 스크롤을 할 수 있도록 UX를 설계했다.
2. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.


한 화면에 너무 많은걸 보여주면 안 된다. 너무 많은 정보를 주면 고민이 되고, 사용자가 이탈을 할 수도 있다.
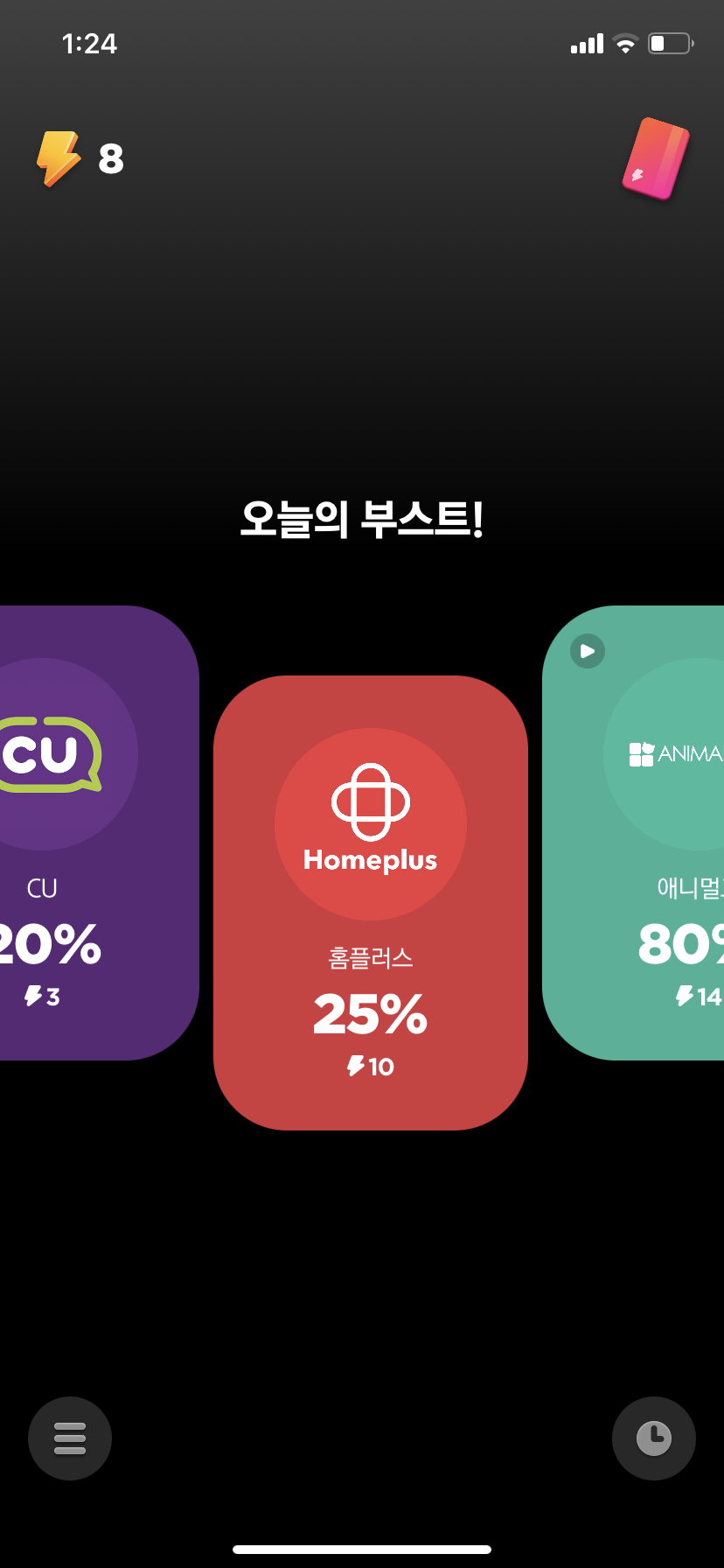
오늘 차이에서 사용할 수 있는 부스트를 세어보니 53개나 되었다. 만약 차이가 한 화면에 내가 선택할 수 있는 부스트 53개를 한 번에 다 보여주면 어땠을까? 한 번에 너무 많은 선택지가 있어 어떤 부스트를 사용할까 고민만 하다가 부스트 사용을 포기할 것이다. 따라서 차이는 '힉의 법칙'에 따라 최대 3개의 부스트만 보여준다. 이를 통해 사용자가 3개의 부스트만 집중해서 볼 수 있도록 복잡성을 줄였다. 나머지 부스트들은 좌우 스크롤을 통해 확인할 수 있다.
3. 밀러의 법칙
보통 사람은 작업 기억에 7(±2) 개의 항목 밖에 저장하지 못한다.




사용자가 쉽게 처리하고 이해하고 기억할 수 있게 콘텐츠 덩어리를 작게 나눠 정리해야 한다.
차이의 수많은 부스트 중에는 오늘의 집, GS25, 배달의 민족 등 우리가 정말 잘 아는 브랜드들이 있다. 하지만 가끔은 응? 이건 무슨 브랜드야? 싶은 부스트들이 뜨기도 한다. 예시로 위 화면처럼 지금 차이에는 데일리샷이라는 브랜드의 20% 할인 부스트가 생겼다. 이용자들은 데일리샷 부스트를 봐도 모르는 브랜드라 넘어가겠지만, 차이는 대부분이 모를 것 같은 부스트를 클릭하면 스토리 형식으로 브랜드를 설명한다. 첫 번째 화면에서는 데일리 샷이 어떤 브랜드인지 간략하게 소개를 하고, 2~4번 화면에서는 데일리 샷이 할인하고 있는 주류의 이미지와 가격을 하나씩 보여주고 있다. 만약 한 화면에 이 모든 정보를 담았다면, 이용자들은 데일리샷이 어떤 브랜드인지 기억도 못하고 글만 많아서 그냥 지나칠 것이다. 이를 해결하기 위해 차이는 '밀러의 법칙'에 따라 사용자가 잘 기억하도록 콘텐츠를 4개의 덩어리로 잘게 나눠 브랜드를 설명한다.
4. 포스텔의 법칙

사용자의 관점에서, 사용자를 배려하여 UX 설계를 진행해야 한다.
앱에서 개인정보 보호를 위해 사용자가 한번 더 비밀번호를 눌러야 할 때, 우리는 '비밀번호 6자리 누르는 게 뭐가 어려워 그냥 누르면 되지'라고 생각할 수도 있다. 하지만 사용자는 비밀번호를 입력하는 과정을 귀찮아 할 수도 있다. 따라서 PM은 사용자의 입장에서 생각하고 접근하여 이미지, 텍스트, 흐름을 잘 활용해야 한다.
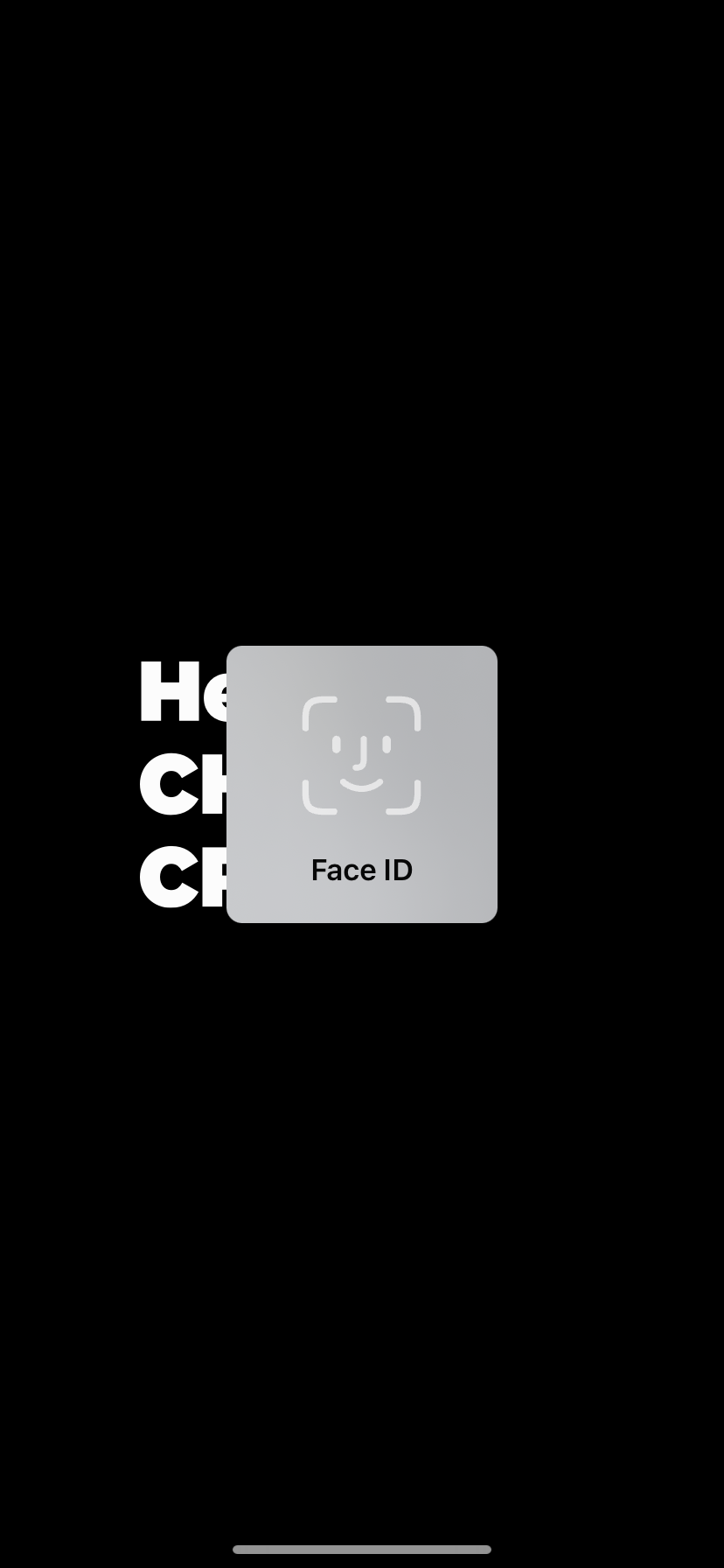
여기서 차이는 비밀번호가 필요한 모든 부분에 페이스 아이디를 넣었다. 일일이 비밀번호를 입력하는 것보다 페이스 아이디를 사용하는 것이 사용자 입장에서는 훨씬 편하고, 직관적이기 때문이다.
5. 피크엔드의 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.

가장 강렬한 순간에 더 세심하게 신경 쓰고, 부정적인 인상을 주지 않도록 노력해야 한다.
앞에서 말했듯이 차이는 1. 결제할 때마다 쌓이는 번개를 모으고 2. 수많은 부스트 중 원하는 부스트를 선택하고 3. 모은 번개를 소모하여 할인을 받는다고 하였다. 이 과정을 나처럼 재미있고 신나게 느끼는 사용자도 있겠지만, 분명 어떤 사용자는 '토스처럼 그냥 결제하면 바로 캐시백이나 주지. 왜 내가 귀찮게 골라야 돼'라고 하는 사람도 있을 것이다. 이를 해결하기 위해 차이는 부스트를 사용하자마자 카톡 알림으로 '3,500이나 캐시백 받으셨어요!'라는 알림을 준다. 이를 통해 사용자가 캐시백을 받는 가장 강렬한 순간에 내가 받은 혜택을 다시 한번 리마인드 해줌으로써, 부스트를 사용하는 여정 속 부정적인 인상을 지우고 내가 할인을 받았다는 행복감을 준다.
6. 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.




가능한 한 이쁘게 디자인하라
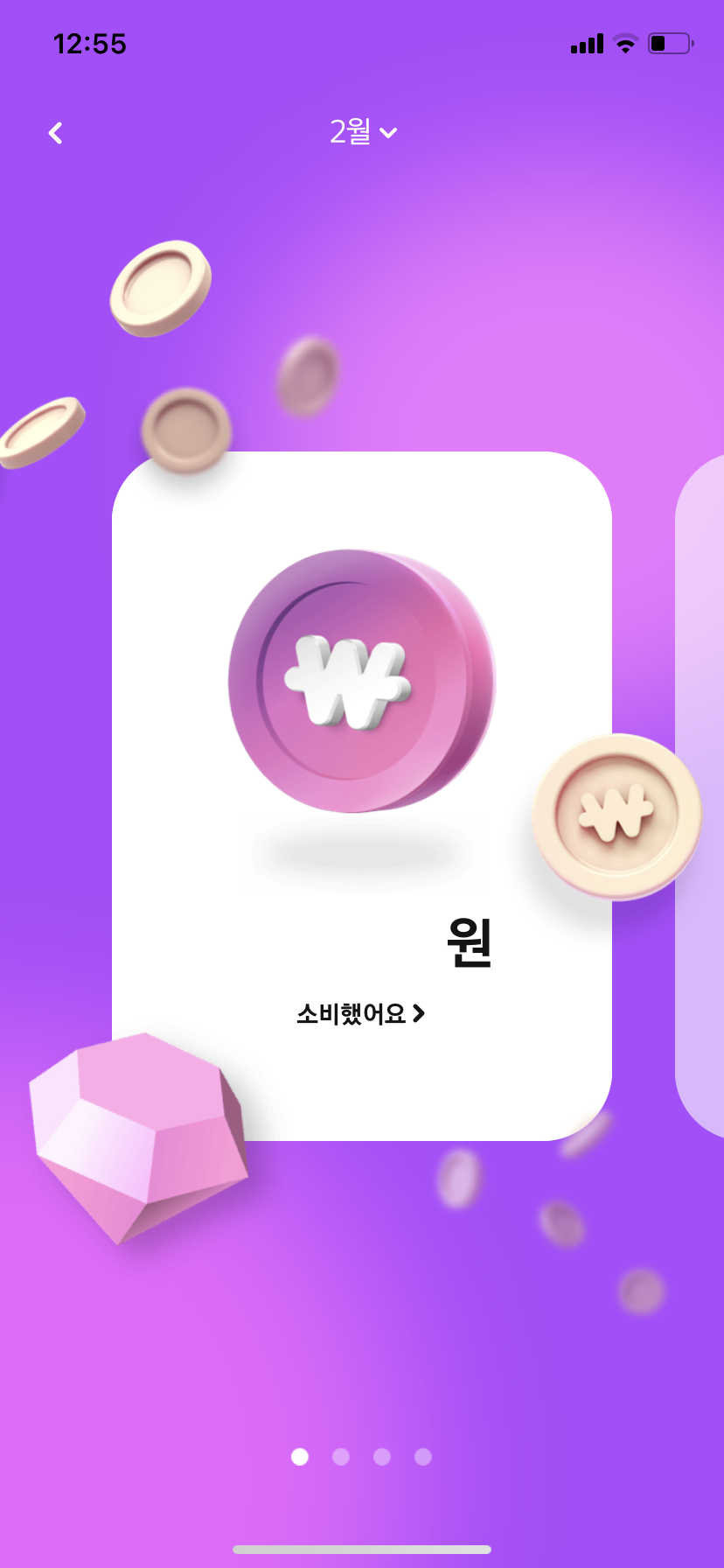
그냥 문구 한 줄로 'ㅇㅇ님은 얼마를 소비하셨고, 번개를 몇 개 모았고, 캐시백이 얼마고, 부스트 이거 가장 많이 쓰셨네요'라고 하면 어떨까? 재미도 없고 내가 지금 좋은 카드를 쓰고 있나 사용성에 의문을 가질 수도 있다. 이에 반해 차이는 어떨까? 정말 예쁜 GUI를 가지고 있다. 보기만 해도 내가 엄청난 혜택을 받았고, 내가 쓰는 카드가 최고다 라는 생각이 들 정도이다. 거기에 'ㅇㅇ 부스트를 많이 사용했어요'가 아닌 'ㅇㅇ 부스트를 사랑했어요'라는 텍스트까지 아름답게 적어놨다. 차이는 심미적 사용성 효과를 통해 차이카드의 사용성이 뛰어나다는 생각이 들게 한다.
7. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.



정확하지 않아도 진행 표시 상황을 보여주면 사용자는 대기시간에 관대해진다.
오늘의 부스트 중, 내가 원하는 부스트를 클릭하면 바로 적용되지 않고 2초 정도의 시간이 걸린다. 위 캡처 화면은 부스트 작업이 완료되는 2초 동안 나오는 화면이다. 만약 진행 표시 상황인 BOOST ON 화면이 나오지 않으면 이용자들은 대기시간 동안 지루함을 느낄 것이다. 하지만 차이가 보여주는 애니메이션은 이용자들의 시선을 끌어 2초의 대기시간 동안 관대해진다.
차이는 내가 매우 좋아하는 서비스여서 UI/UX에도 굉장한 만족감을 느꼈다. 그리고 이번 과제를 통해 차이 UX에 대해 하나하나 알아보았는데, 내가 왜 차이를 좋아하는지 깨닫게 된 순간이었다. 앱을 켜고 캐시백을 받는 그 모든 과정은 철저히 유저 입장에서 설계된 UX라는 것을 깨달았기 때문이다. 차이의 모든 UX가 완벽하다고 말할 수는 없지만 내가 언급한 UX들은 나에게 직접적으로 좋은 경험을 주었다. 앞으로 차이가 수정할 UX도 많겠지만 내가 계속 쓰고 싶은 카드는 '차이카드'가 될 것 같다.